Полоса прогресса в Notion — это визуальный инструмент, иллюстрирующий степень завершения задачи в базе данных Notion. Вы можете настроить его в виде цветной линии или круга, заполненного пропорционально для отображения продвижения по конкретной задаче.
Например, если задача выполнена на 40%, полоса прогресса будет окрашена на 40% слева, а остальные 60% будут нейтрального или серого цвета. Это позволяет быстро определить статус завершения задачи, что дает возможность руководителям проектов легко контролировать ход выполнения.
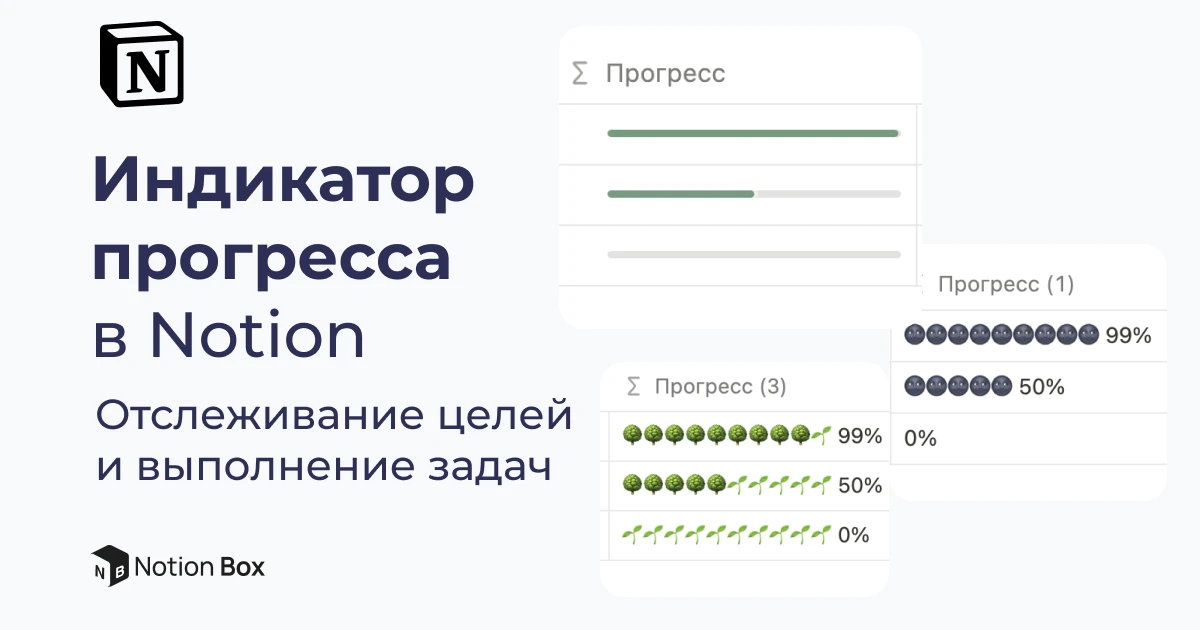
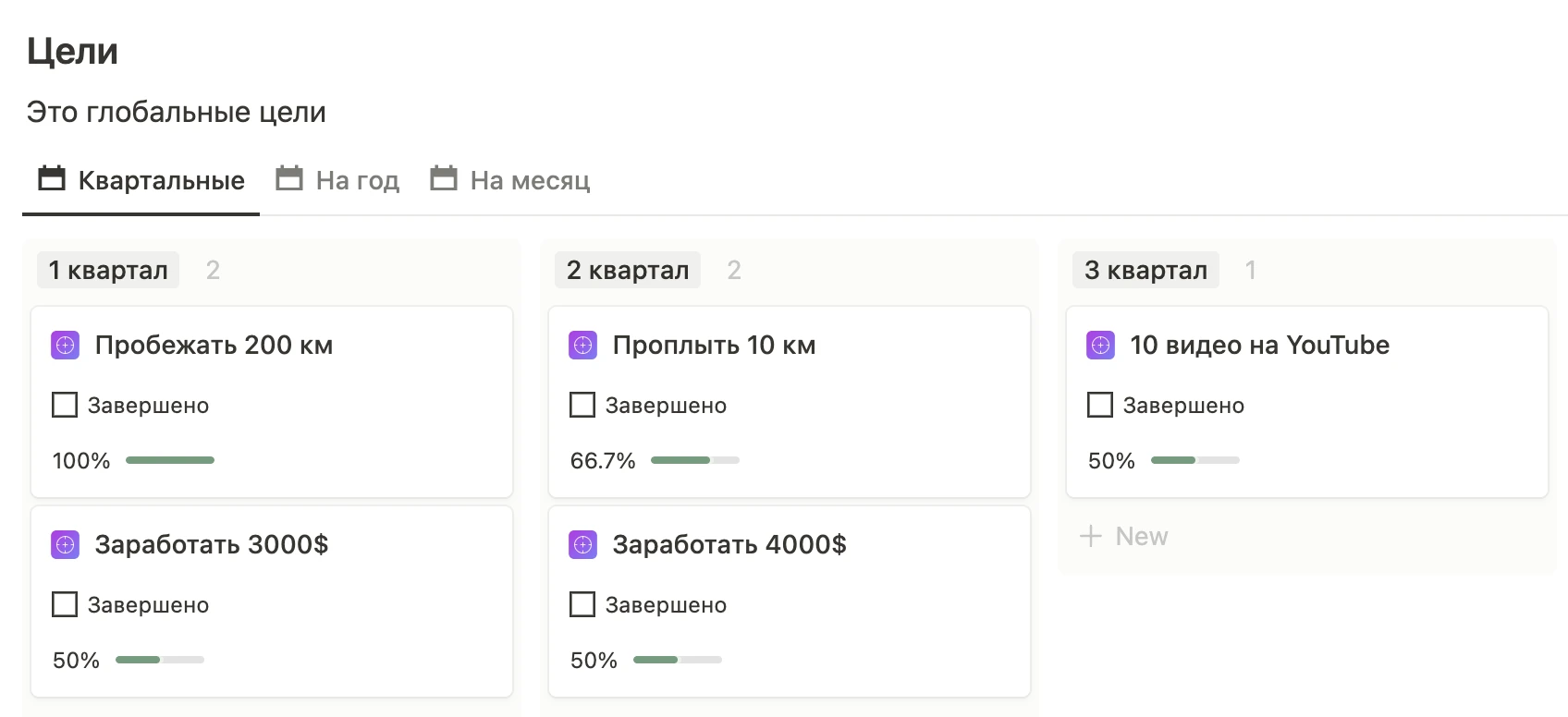
Вот скриншот того, как выглядит полоса прогресса:


Мы сделали бесплатные шаблоны Notion, где вы можете скачать трекеры книг, трекер привычек и посмотреть как еще можно пользоваться индикатором прогресса.
Как сделать шкалу прогресса в Notion?
1.Встроенная шкала
В Notion есть свой собственный прогресс-бар. Его прелесть в том, что он работает с любым типом свойств числа, включая числа, формулы и свертки.
Notion позволяет настраивать:
- Тип индикатора прогресса — полоса или кольцо
- Цвет
- Показывать ли число в дополнение к индикатору прогресса
- Делитель (только если формат числа — число; это не обязательно для процентов)
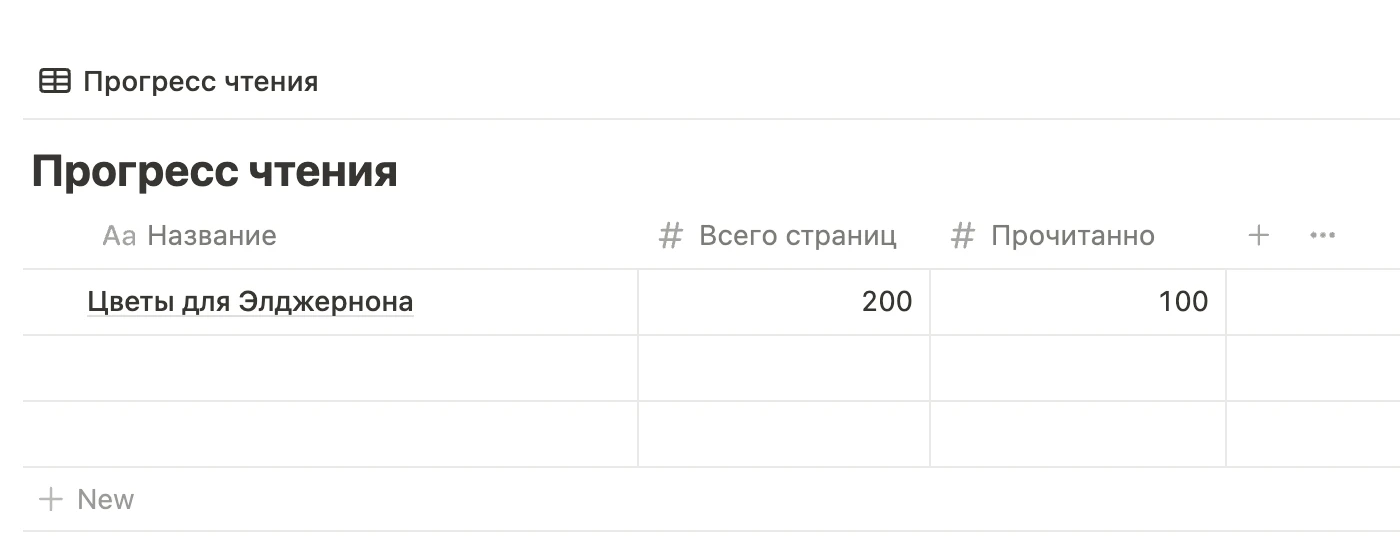
Создадим новую базы данных «Прогресс чтения»:

Мы будем считать наш прогресс чтения для каждой книги. Например если в книге 100 страниц, а мы прочитали 55 страниц, то наш прогресс составит 55%.
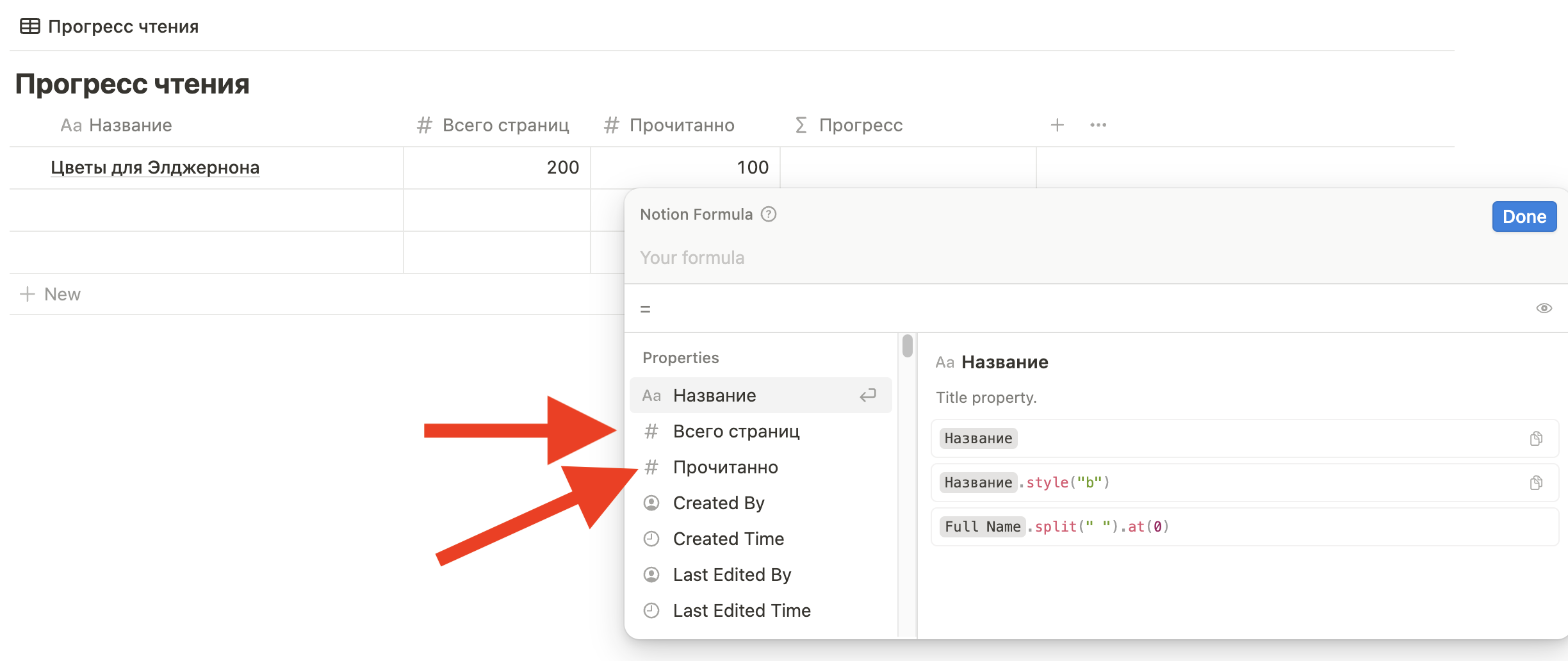
Добавляем свойство Formula
Вставляем свойства «Всего страниц» и «Прочитано»

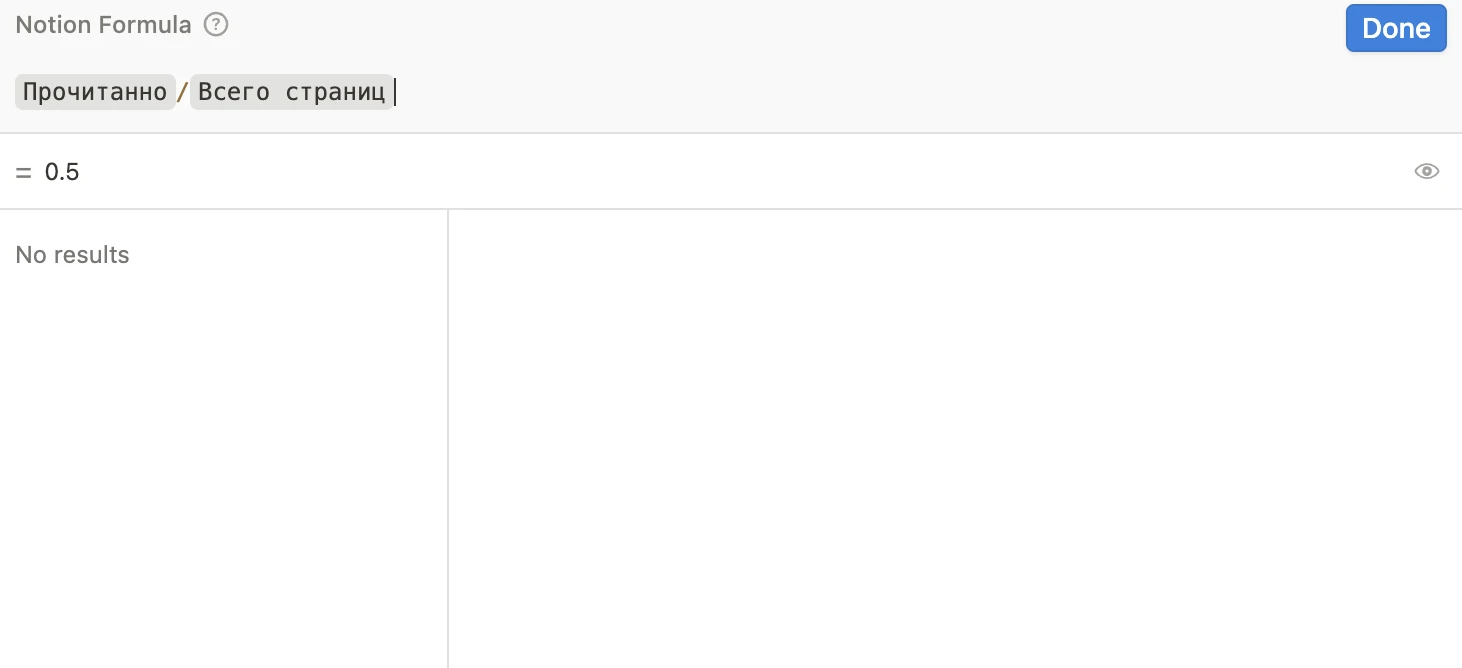
В итоге у вас должна получится такая формула:

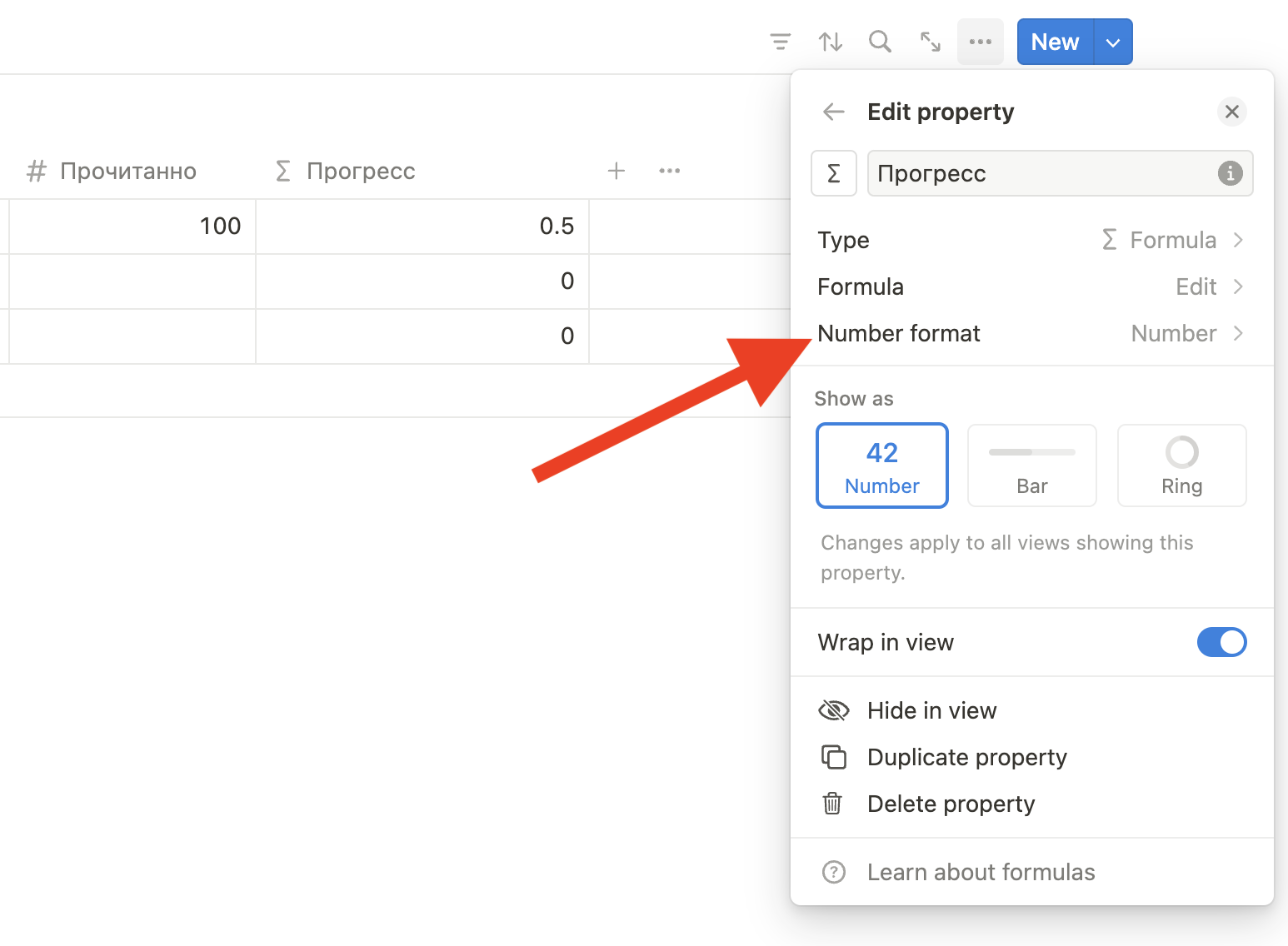
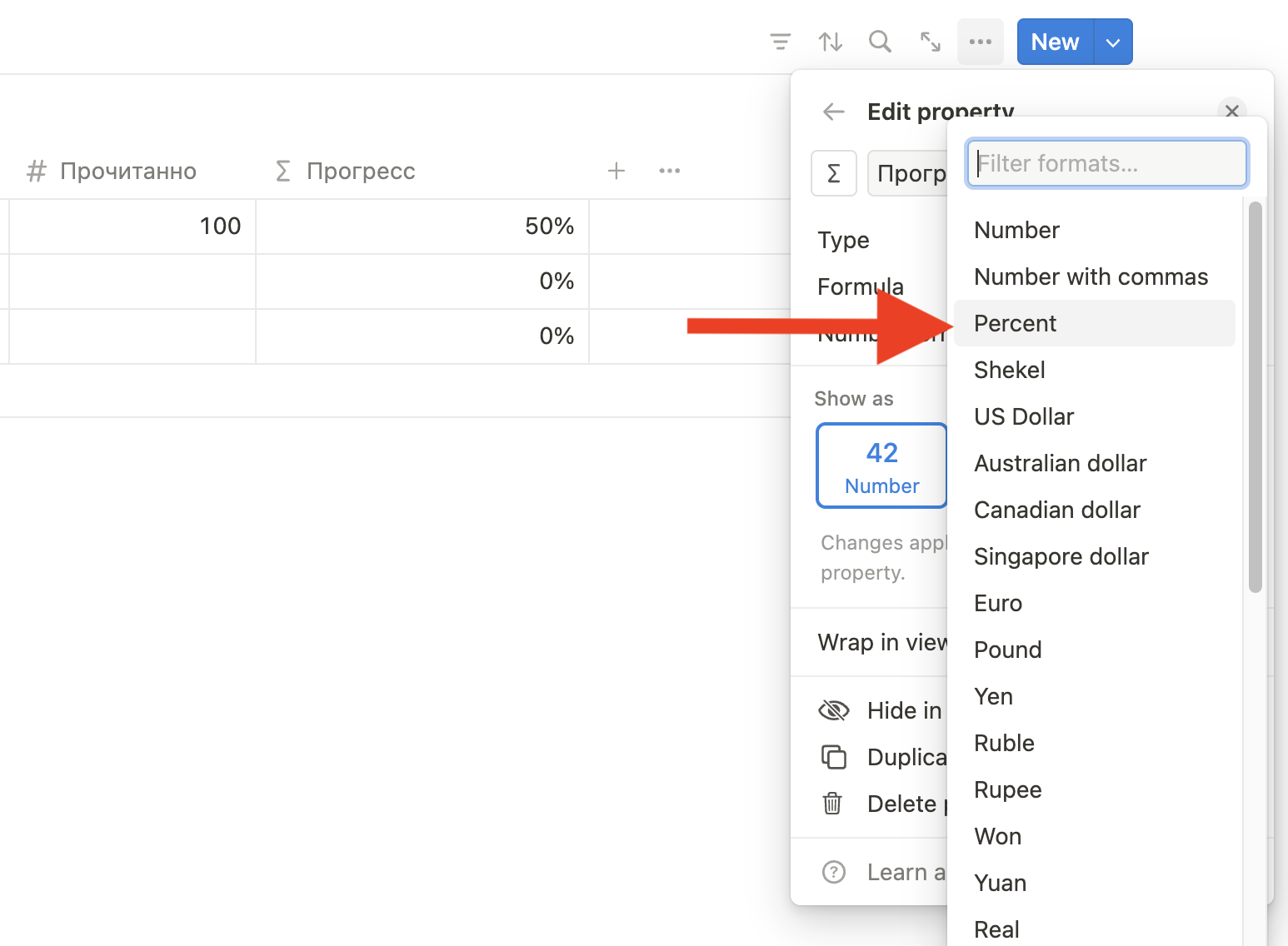
Прочитанно/Всего страницПо умолчанию свойство Formula отображает числа, но нам нужны проценты. Для этого давайте изменим формат свойства Formula на %:



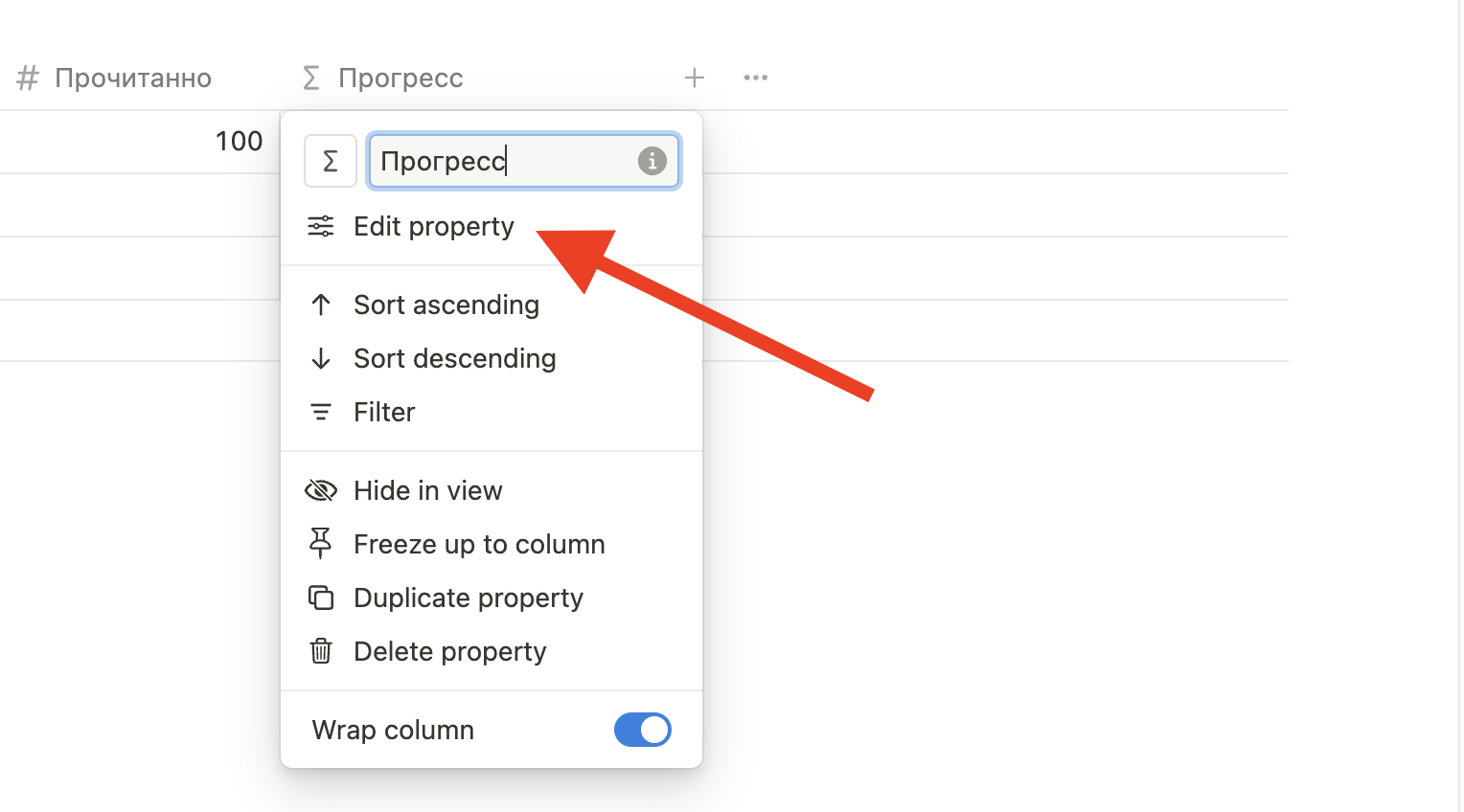
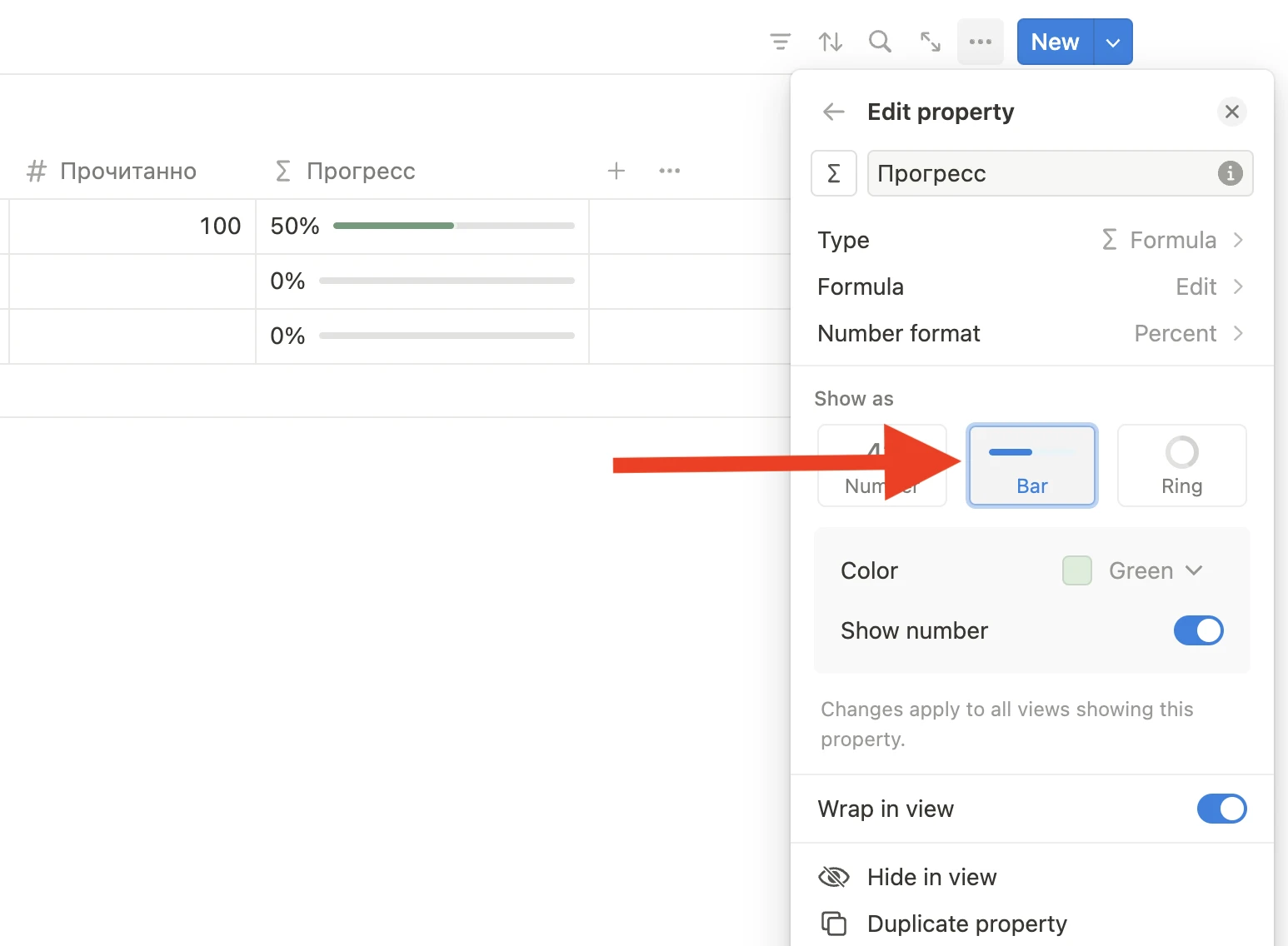
Теперь нам останется добавить сам прогресс-бар. В настройках свойства Formula в разделе «Show as» выбираем кнопку «Bar»

Готово, теперь при изменении количества страниц, у нас будет меняться наш прогресс.
2. Стилизация прогресс-бара в Notion
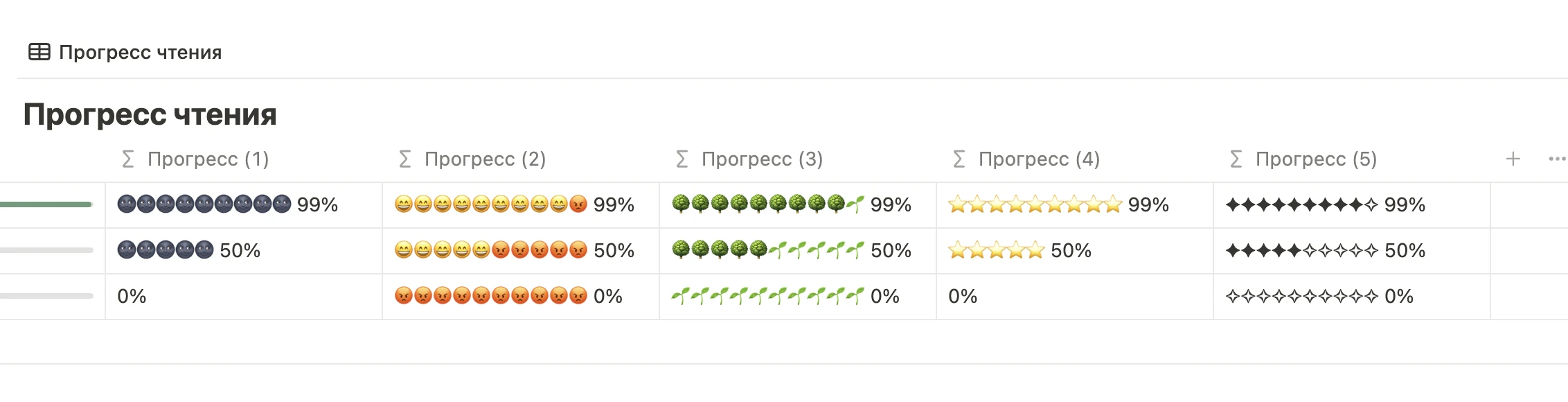
Знаете ли вы, что в Notion можно использовать не только стандартную полосу прогресса, но и добавить Emoji, это поможет сделать ваш шаблон уникальным и более эстетичным.

Например эта формула будет показывать эмоджи 😄, по мере заполнения индикатора. Чем меньше индикатор заполнен, тем больше эмоджи 😡. Но как только прогресс станет 100%, появится эмоджи ✅.
if((Прочитанно / Всего страниц)) >= 1, "✅", (((replaceAll(substring("xxxxxxxxxx", 0, floor((Прочитанно / Всего страниц)) * 10)), "x", "😄") + replaceAll(substring("xxxxxxxxxx", 0, ceil(10 - (Прочитанно) / Всего страниц) * 10))), "x", "😡")) + " ") + format(floor((Прочитанно / Всего страниц) * 100))) + "%")Мы сделали уже готовые формулы для таких прогресс-баров. Вы можете их скачать и использовать в своих шаблонах

Скачать кастомные бары можно на этой странице. Просто дублируйте в свой аккаунт и скопируйте формулу.